近來 Chrome 的小缺點,像是速度沒有以前快、分頁佔過多記憶體,還是存在,但隨著 Google 頻繁的改動 Chromre,其實也加入許多實用功能(更別說若開啟dev模式,還有許多測試功能可以來試玩),其中對於需要反覆測試的電商或是填表等網站更是新加入了「Recorder」的功能(以往得靠像是 selenium 之類的功能才能達成)!
讓我們來看看描述是怎麼說的:
- 記錄一個網站常見的使用者程序/歷程(user journey)*app也可用!
- 重播步驟(1)的紀錄是否可以正確執行
- 追蹤記錄其成效或是匯出記錄的操作程序
聽起來除了自己測試(還可以在手機上),還可以把操作結果分享給別人,這樣網站設計公司在追蹤 bug 時,再也不用像無頭蒼蠅一樣摸不著頭緒了,相信會減少很多開發時間,就讓我們看看如何開啟這神奇的功能吧:
第一步:打開開發者工具(檢查模式)
右鍵點擊頁面空白處,選擇檢查(inspect)
*這也是很重要的網頁檢查功能,不管是讓你看 elements 或是使用 console 功能,都是程式開發或網頁開發人員第一時間找問題的工具!
**其他開啟方法(鍵盤 F12;Mac 直接按 cmd+shift+i)
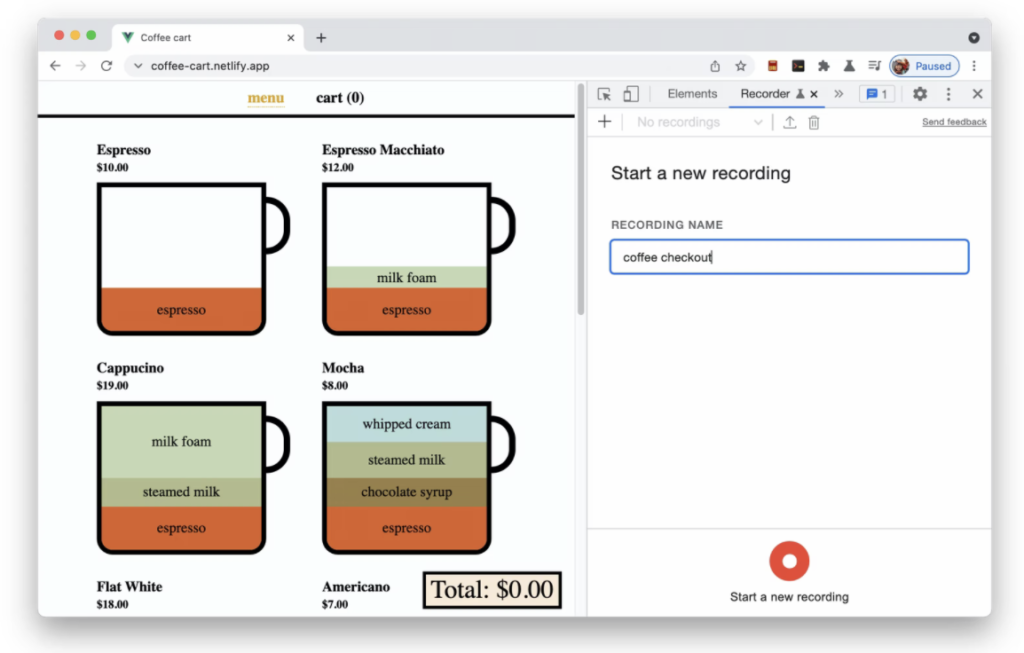
第二步:選擇 Recorder,就可以開始了
Google 還超級貼心,寫了一個 demo 站供你測試,點進去看看你喜歡喝那樣的咖啡吧(?)
輸入完該記錄的名字後,就可以開始了,若要停止就簡單按下「End recording」。
Google 範例的測試如下:
- Add a coffee to the cart.
- Add another coffee to the cart.
- Go to the cart page.
- Remove one coffee from the cart.
- Start the checkout process.
- Fill in payment details.
- Check out.
第三步:回放以及觀看成效
錄製完成後,最重要的是如何重現,最大的好處在於減少一些重複操作的步驟或需要填寫的欄位;另一點重要的功能是評估使用者流程與成效(user flow & performance),在不用重複填寫欄位或操作的情況下,來測試每次 code 改動或是主機調校、版本更新等,成效差異。
更進階的應用則是利用匯出錄製,利用類似 Puppeteer 來達成更多客製功能。
開發人員的利器、PM 的好幫手
這種錄製功能在幫助網站測試會有大量幫助,以 CTK Pro 做過的電商網站法雅客為例,每次更改 code 或者像是例行性的 WordPress、WooCoomerce 更新,我們一定會協助將各種不同付款方式測試過一次,讓結帳功能是可被驗證的,有了這個,測試就可以更加快速,甚至可以依照其效能,再來做細部調整。
對 User Flow 來說,也不失一個記錄的方法,了解使用者(或測試人員)的詳細操作步驟,可以更精準指出要改、優化的地方,都是很棒的工具!