網站速度的重要性,CTK Pro 已經在之前的 blog 中提過許多次了。對使用者來說,即便有再好網頁設計、 UX 設計、文案素材,當網站速度亮起紅燈時,使用者決定要離開你的網站,都是白搭。要避免這樣的慘況發生,不只在網站建置之初,後續維護、新增文章上稿時,也應時常檢測網頁速度,並作必要之調整。
由於 Google 常用工具的 PageSpeed Insight 在改版後,有幾項設置是許多大網站也無法達成的,像是規範要使用 Offscreen Images、Next-Gen Formats(其中還有許多網頁不支援,這其實也告訴我們,網頁的速度優化應做到適可而止,將重要項目達成,而非一味追求高分)。
這裡就以已經分析過超過三億個網站的 gtmetrix 為例子,看看網頁速度優化,到底要做哪些事情。

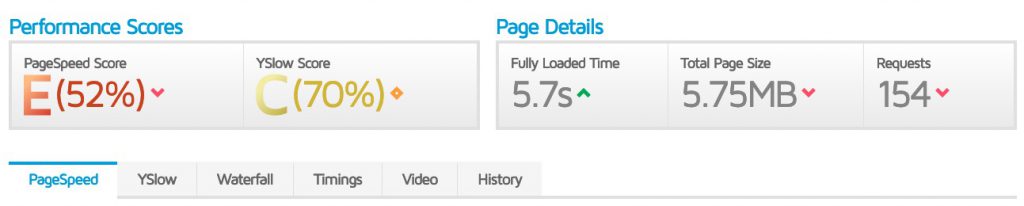
身為網頁設計公司,就不從進入網站,輸入網址點擊分析這樣「入門」的教學開始,完成上述步驟後,印入眼簾的其實是幾項網站基本資訊包含:Google 的 PageSpeed Score、Yahoo 的 YSlow Score,還有網站讀取完全的時間(Fully Loaded Time)、整體大小*(Total Page Size),以及要求存取次數(Request)。gtmetrix 幫你把這幾項指標跟平均值做一個比較,若旁邊有紅色箭頭,代表低於平均,綠色箭頭代表優於平均,持平則標示為黃色。
*整體大小其實並不能完全體驗網頁讀取的時間,現代許多網站具備 Lazy Loading 的能力,且多數網站在讀取一定的內容後,即可讓使用者「正常操作」。

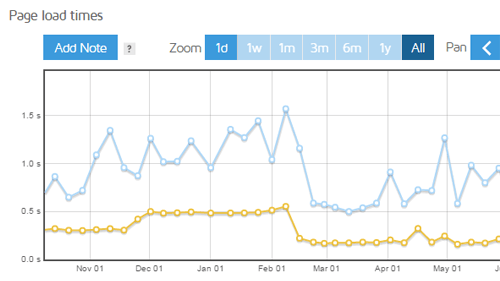
比起一次性檢測網站,持續追蹤網頁速度,有助於快速抓到拖慢網頁速度元兇,得以適時調整。若網站整體速度一直維持的不錯,客戶端自己操作時,會拖慢網頁速度的原因,不外乎是上傳了過於肥大的圖片、改動到網頁快取設定,或是更動到 WordPress 重大更新、伺服器端出現問題等等,有了速度監測,可以更快找出原因,若是自行維護網站者,是一大福音。
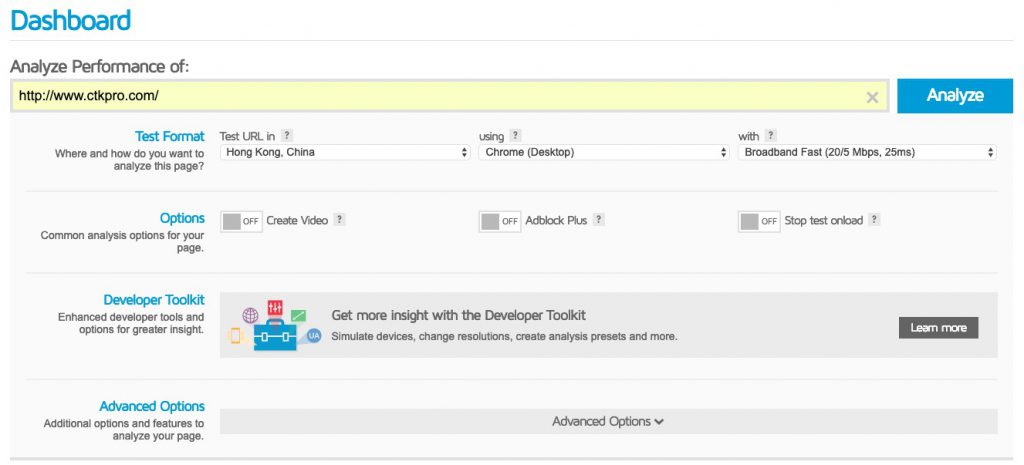
若是註冊了帳號,還可以就測試地點、速度限制等調整(若是付費方案,當然就更多選擇)。實際上,不同的地區讀取網頁,跟在台灣的實際體驗仍會有一定的差距,只是可以調整的東西相對是固定的,一個地區速度較快,台灣使用者的瀏覽體驗相對也會提昇。

網頁速度可以調整的項目,林林總總加起來數十項之多,近來 CTK Pro 都以 WordPress 作為核心為客戶設計網頁,就讓我們看看 gtmetrix 建議 WordPress 架站者,該如何增進他們網頁的效能吧。
一、使用備份 Plugin
如同之前更新 WordPress 5.0.x 的文章一樣,網站改動前最好先將必要資訊備份下來
二、調整圖片大小
圖片絕對是影響網頁速度的關鍵因素,使用 WordPress 都可以選定圖片的大小。若能在上傳前先經過壓縮、裁切等,當然是最佳解法。若想要一次搞定之前過大的圖片,也有外掛如 WP Smush、tinyjpg 可以一次壓縮多張圖片。
三、使用網頁快取之外掛
網站快取是將資料打包,當下一次有人請求相同資料時,就可以省下許多步驟,直接將打包好的資料一次送出,節省了大幅的作業時間,相對速度就快,可以參考之前的文章。
四、細部調整(也可參考不同的速度檢測網站)
剩下這個部分其實才是最難的!像是使用官方建議的配置:php7、MySQL5.6、HTTPS、mod_rewrite Apache module ,多餘的 WordPress 設定、多餘的資料庫欄位、套件太肥大、外部的 script 檔案如css, font loaders 等。
再看看 gemetrix 長長一串的項目就知道了,這部份還是交給專業網頁設計/程式開發公司來吧!
Serve scaled images
Leverage browser caching
Specify a cache validator
Avoid CSS @import
Minify Javascript
Defer Parsing of Javascript
Minify CSS
Specify image dimensions
Minimize request size
Specify a character set early
Minimize request size
Minify HTML
Remove query strings from static resources
Specify a Vary: Accept-Encoding header
Avoid bad requests
Avoid landing page redirects
Enable qzip compression
Enable Keep-Alive
Inline small CSS
Inline small Javascript
Minimize redirects
Optimize the order of styles and scripts
Put SCC in the document head
Serve resources from a consistent URL
Combine images using CSS sprites
Prefer asynchronous resources
Avoid a character set in the meta tag
以現階段來說,即便是 B2B 網站,也應該建立網站之內容,達到提昇 SEO 的成效。但在更新同時,若非網頁設計程式碼專長的人員,多多少少會影響到網頁速度。
將網站維護工作,交由網頁設計公司,除了穩定、安全,若是開發網站的公司,對於 Coding 的寫法、邏輯也都相當熟悉,維護的完成性及效率,自然可以更好。維護網站,更應包含網頁速度的調整,若您有網站維護的需求,直接聯絡 CTK 吧!