網頁優化工具
網頁優化工具有很多種,其目標不外乎修改結構、程式碼,使網頁符合使用者的需求和習慣。關於網頁速度,最常用到的就是 Google Page Speed Test 了,當網頁讀取時間超過 3 秒以後,會流失近一半的使用者,當網頁讀取速度來到 5 秒,超過九成的使用者都沒了耐心,給不了客戶好的使用體驗。其中研究更指出,有三成的使用者,會在感受到網路速度不足後,不再造訪你的網頁。
另一個優化的方向就是針對搜尋引擎,也就是大家常提到的 SEO(Search Engine Optimization),常見的輔助工具像是 Moz、台灣的「球來就打」都有他強大之處。從 Google Webmaster Tools 裡,也有結構化資料測試工具,除了讓使用者清楚明白你的內容外,讓搜尋引擎方便抓取、判定,有好的文章結構,如 h1、h2 的使用,也是相當重要。
網頁技術的優化外,內容、文案也絕對值得測試
Page Speed 與網頁結構優化,應該是你的網頁設計公司要考量的點(沒錯,做不好就去找他們)。今天帶大家來看看就內容、版面、圖片或者網址路徑上,有什麼優化的作法。從 Google 提供的這分資料,告訴我們這幾種測試方式:
A/B Test
Redirect tests
Multivariate tests
大致來說,就像是做實驗一樣,控制不同的變因,藉此來了解使用者在網頁的行為(像是停留時間、瀏覽頁面數、頁面點擊、行為流程等等,更進一步若有埋滑鼠點擊追蹤的程式,也可以分析出各區段內容是如何被閱讀)。
透過這樣的網頁實驗,我們可以看出的像是:
促銷活動的點擊按鈕顏色、大小配置如何較容易得到點擊
立即購買、購物車該怎麼放,用什麼配色
文章頁面排版、內容變動如何影響使用者
頁面配色變動如何影響使用者
網頁改版,或者導向不同頁面,有何影響
更詳細可以更動的內容,列在文章的最後,有興趣的讀者,可以了解後,用這些變項做實驗。
這幾種網頁測試有何不同呢?
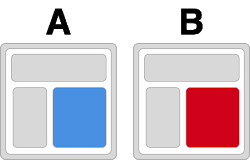
A/B Test:將同一個網址,倒入不同頁面,其中可能包含一個文案改變、一個產品圖片改變、一個網頁配色改變。A/B Test 的宗旨就是僅操作最少的控制變因,藉此觀看使用者反應之後,留下好的(無論是點擊率、轉換率、停留時間等),再快速修改變因,反覆循環,以達到最好的效果。

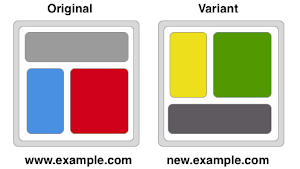
重新導向測試(Redirect Test):又稱作 Split URL Test,簡單來說是將一個頁面做出兩種版本,藉此來看出哪種設計下,整體效果較佳。與 A/B test 最大的區隔,可以說是控制變因的維度不同,A/B Test 偏重文案、圖片、排版的變動,偏向網頁前端改動,Redirect Test 則著重後端改變,最終導向的網頁以全然不同。
舉個簡單例子,一個網拍網頁,做A/B Test 時,可能替換產品背景圖片,來測試消費者喜歡何種偏好;Redirect Test 時,則將使用者導向兩個不同頁面,其一可能敘述產品特色,另一個則從消費者推薦評論開始,整體文案目的、方向都有些區隔。

多變項測試(Multivariate tests):多變項測試可以看做是多組的 A/B Test 混合同時測試,假設有兩個變項,就會有四種組合;三個變項就得到六種組合,以此類推。做多變項測試的目的在於,更快速的找出最適合的到達頁面(Landing Page),在新網頁或新產品上市時,較快速的了解到潛在使用者。
什麼網頁需要做 A/B TEST
以有產品販售的類型,最需要多方嘗試。
一個產品的特色、優勢,可能對應到不同族群,就算完整的做過市場調查,真正上線開賣也有可能是完全不同結果。A/B Test 最適合在新產品上市,有新的行銷活動時執行,可以預先設計好兩三種樣式,藉由這樣的測試,看出何種圖文最吸引消費者,就是你的訂單來源了!
像利用 WordPress 的網頁,就有許多 Plugin 可以快速的建置 A/B Test,甚至像是 Nelio AB Testing 這樣的外掛,還可以看出頁面中不同區塊的點擊率,相比於單純的上架到 Pchome、蝦皮這樣的平台,更容易找到你的客群偏好,而非一味的花錢買廣告來達到更高的業績。
網頁 A/B TEST,你可以這樣做:
Google 提供的教學幾乎涵蓋了各式網頁測試方法,就讓我們直接看看 Google 怎麼教我們。這裡列出部分(該拿哪些來做,端看網頁性質和你優化的目的),完整參考文件請點連結:
文章:
內容長度
單獨頁面/多頁面
文案-標題、標籤、分類、提示文字
設計風格
步驟指示:數字、現在位置、麵包屑、完成比例
圖片樣式(數量、樣式、配色、展示方式等)
按鈕:
按鈕類型:文字、圖示
位置、大小
圖片樣式:動態、扁平化、3D
顏色
其他:
影片(包含影片大小、自動播放、位置等等)
代言、推薦
認證
合作廠商、作品集
社群媒體(連結、證言、瀏覽熱度)
還有什麼你覺得在做網頁測試時,一定要放的改變呢?結合網頁技術,我覺得在網頁 Description 的文案也是可以變化的項目,尤其排名已經衝到第一頁的關鍵字,若能在網頁描述下功夫,勢必能增加點擊率。留個言告訴我們,你做過什麼成功 A/B Test 的例子呢?
*參考圖片來自 Google

