一般來說剛設計好的網站上,不太會出現錯誤(因為網頁設計公司一定會提供測試機讓你檢視,自行上稿的內容錯誤除外)。但以下這些網頁設計錯誤,讓使用者看到了,可能非常惱火,嚴重者會降低網站的信任感、專業度,或者覺得網站許久沒有更新、維護,進而對公司抱持保留的態度。
失效或者錯誤的連結!
尤記得前一陣子韓國瑜 Line 官方帳號,發佈雨量報導的連結時,意外導向激情內容,頓時間鬧的沸沸揚揚。錯誤的連結容易造成使用者「認知失調」(cognitive dissonance),閱讀內容時容易心生反感,嚴重者影響到連結、網站的聲譽與信任度,在設定超連結或網站導覽按鈕等連結時,務必小心檢查。
失效的連結則容易讓人感受到網站建置不完全,或是設計上有缺漏。俗稱 404 頁面代表伺服器無法提供訊息或伺服器無法回應等問題,一般可能是網站讀取失效、URL 設置錯誤等問題產生。常常也因為頁面 URL 更改、移動後,使用者透過就的連結進入頁面而看到。

維護使用者感受的作法有很多,除了客製化 404 頁面外(上圖即為例子,還有引導回首頁的按鈕),彈出通知視窗、採用 301 永久轉址,導向首頁或相關頁面,都是合宜的作法。
進一步更要偵測誰透過哪個 URL 進入官網的 404 頁面,藉以追蹤可能的使用者情境,或設定相關轉址讓網頁瀏覽更有連貫性。
錯字
你說錯字?!沒錯,就是錯字!
上搞的肉容,和綱站美感決對是大有關系(上面這段文字,是不是怎麼看都不舒服呢?)。
不管是客戶自行上稿,還是由網頁設計公司代為上稿,一旦重要的頁面(尤其像首頁、關於我們、企業理念等處,更不能有錯字出現)出現錯字,網頁設計的再好看,整體素質還是會被大打折扣。
沒有 RWD 設計
Responsive Web Design 響應式網站設計已經不是主流,而早就是標準配備(你還不知道什麼是 RWD 設計,看看這裡)。
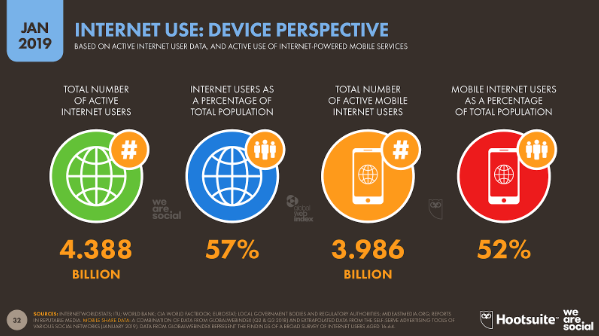
行動裝置瀏覽,在 2016 年即超越桌上型裝置的瀏覽量,縱使 B2B 的官網瀏覽比例多數仍為桌上型裝置,但難保在客戶最需要最危急時,拿起手機搜尋,那麼萬中選一的機遇下,看到你的網站,卻發現使用者體驗 非 常 糟 !就這樣錯失了一次獲取客戶的機會。

做好 RWD 的網頁設計不是為了別的,就是讓使用者在不同裝置解析度下,都有良好的閱讀體驗(不管是圖片、文字、表格、影片……)。Google 也在 2015 就聲明,搜尋引擎的演算法,會評斷網頁對手機、平板等裝置的「友善度」來給出最終排名。
是不是會被客戶看到,是不是客戶進入網站後會跳出,網站有沒有重複內容?馬上就來檢測:您的網站適合透過行動裝置瀏覽嗎?
超過半年沒有更新文章
許多企業官網面臨的困境是,沒有文章,沒有流量,沒有配置人力更新官網內容。網站流量就像是公司設立的地段,若有大量的潛在顧客、過路客存在,業績自然不用擔心。隨著網路的蓬勃發展,下廣告、主動觸擊消費者充其量只是「干擾行銷」,做好「集客式行銷」(Inbound Marketing),將內容充實,導入網站流量,會是長遠趨勢。
最新消息?我何必在意你公司的週年慶(沒有打折的話)
公司沿革?我跟你都還不熟,了解你的歷史也沒有用啊~
2008 年公布的抽獎訊息?好喔,我知道你們有十幾年沒有舉辦活動了,這間公司,還在嗎?
只有轉換為你的顧客,提供他們想要的內容,才有辦法匯集流量/人潮,這在實體與網路的世界是共通道理。
在網路更迭速度這麼快的環境下,超過半年沒有文章,或是沒有更新,使用者很有可能就認定你已不具競爭潛力了!
有時候修改下文章,稍微加個時事梗;把公司的最新消息和消費者做關連,都不會花掉你/你的員工太久的時間。現在就立馬更新一篇您官網的頁面/文章吧(記得修改發佈日期)。
錯誤或遺漏的 Meta Description
Meta Description 演化到現在已經跟 SEO 沒有最直接的關係了,但會實實在在地影響曝光後的點擊率。說明如何吸引人們點擊,就是你與其他相關內容的差別。
智慧型推播(例如 Google Now 推送的消息、新聞)慢慢成為人們每天瀏覽的項目,許多新聞台為了吸引流量,第一時間衝點擊率,常常發生文不對題的情況,明明外面看到是政要新聞,點擊進去卻變成影音藝文,在無形之中就傷害了新聞平台的公信力。

若你希望網頁的內容,可以透過社群媒體分享出去,除了 meta description 更要做好社群分享相關設定。透過 Facebook, Line 分享出去的連結,若是沒有好的標題、預覽圖片、簡易描述,可沒那麼容易散播。
延伸閱讀,聽聽別人怎麼說:
1.沒有立即告訴使用者網頁的目的和他們為何要選擇你
2.對行動裝置不友善(沒有 RWD)
3.網頁讀取速度過慢
4.字體大小過小,不易閱讀(建議 14px 以上)
5.網站有過多新開分頁的連結
6.網頁中隱藏了部分資訊
7.網頁中的連結、按鈕過小不易點擊
8.網站內容,沒有 H1 標題、H2 次標
9.網站中不容易找到「聯絡我們」或根本沒有
10.非 HTTPS 網址(網頁安全性)
11.網頁開頭就包含了 SNS 相關 ICON 造成干擾
1.沒有或缺乏清楚的 Call to Action(CTA, 行動呼籲)
2.沒有安裝測量網站成效的工具
3.品牌訊息不夠明確
4.SEO 優化不佳
5.鼓勵社群參與,很難找到聯絡資訊
6.讀取網頁緩慢
7.沒有針對行動裝置優化
看完其他人的說法,的確有很多重要項目是一提再提!
趕快檢查看看您的網站是不是做到上面幾點,或者聯絡 CTK Pro ,幫你做網頁健檢!

